Détecter les erreurs potentielles dans votre code JavaScript !

Si vous codez en JavaScript, vous savez sans doute que la moindre erreur de syntaxe peut être la cause d'un grand nombre d'erreurs dans votre code, mais le grand problème, réside dans la difficulté de détecter ces erreurs dans des scripts de plusieurs lignes de code tapé ! Aujourd'hui, je vais vous présenter JSHint, un outil en ligne capable de vous faire gagner un temps précieux en détectant à votre place les erreurs potentielles dans votre code JavaScript !
Détecter les erreurs potentielles dans votre code JavaScript !
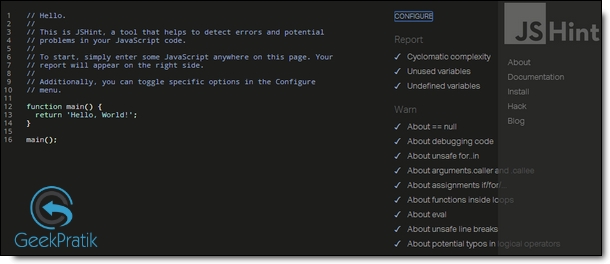
JSHint est un outil communautaire visant à détecter les erreurs et les problèmes potentiels dans le code JavaScript, JSHint est disponible sur :
http://www.jshint.com/

JSHint a été créé par Anton Kovalev, un programmeur informatique de San Francisco. Le but de son projet est d'aider les développeurs en JavaScript à écrire des programmes complexes sans se soucier de fautes de frappe et pièges de la langue.
Un grand nombre d'ingénieurs des entreprises suivantes (Mozilla, Facebook, Bootstrap, Disqus, Yahoo!, SmugMug, jQuery, PDF.js, Coursera, Adobe supports, Apache Cordova, SoundCloud, Nodejitsu, Glapir, Voxer, EnyoJS, QuickenLoans, oDesk, Cloud9, CodeClimate, et beaucoup plus) utilisent JSHint dans le développement de leurs projets.
JSHint propose également des extensions et des plugins qui permettent de l'intégrer dans un grand nombre d'éditeurs de code comme SublimeText, TextMate, Brackets, Vim, et bien d'autres !
Voilà, c'est la fin de cet article, si vous l'avez aimé, partagez-le avec vos amis à l'aide des boutons ci-dessous. @+
www.GeekPratik.com


Poster un commentaire