Comment rendre votre code CSS plus lisible ?

Si vous êtes un concepteur des sites web, et que vous travaillez avec les feuilles de style en cascade CSS, vous savez que pour les projets de grand taille, vous tapez beaucoup des lignes de code ! et qu'une bonne mise en forme des codes tapés rapporte un grand aide dans la localisation et la compréhension de ces morceaux de code par les autres programmeurs.
Je propose alors de découvrir : comment rendre votre code CSS plus lisible ?
Comment rendre votre code CSS plus lisible ?
Les feuilles de style en cascade, généralement appelées CSS de l'anglais Cascading Style Sheets, forment un langage informatique qui décrit la présentation des documents HTML et XML. Les standards définissant CSS sont publiés par le World Wide Web Consortium (W3C). Introduit au milieu des années 1990, CSS devient couramment utilisé dans la conception de sites web et bien pris en charge par les navigateurs web
Source : Wikipidia
À noter aussi que mettre un code CSS en une seule ligne augmentera la vitesse de son chargement mais vous sacrifierez la mise en forme en forme de votre code !
Pour changer la mise en forme de votre code CSS, rendez-vous sur :
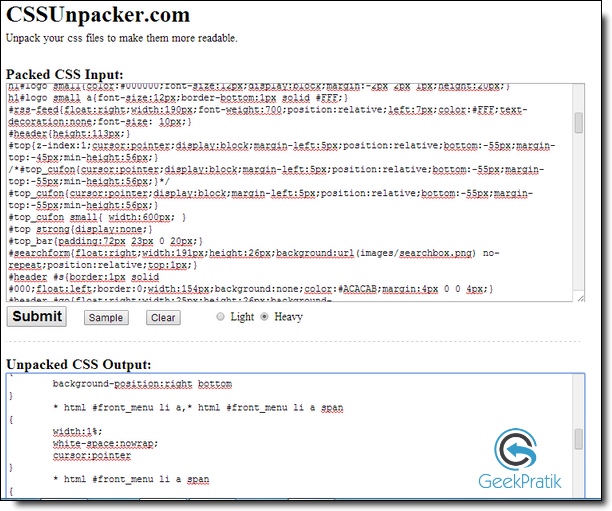
http://cssunpacker.com/default.aspx
Mettez votre code CSS brute dans la zone du texte "Packed CSS Input", laissez la case d'option "Heavy" active. Cochez l'option "Light"si vous voulez mettre votre code CSS en une seule ligne, puis cliquez sur le bouton "Submit" pour avoir la nouvelle mise en forme du code collé en bas :

Le même service est proposé par :
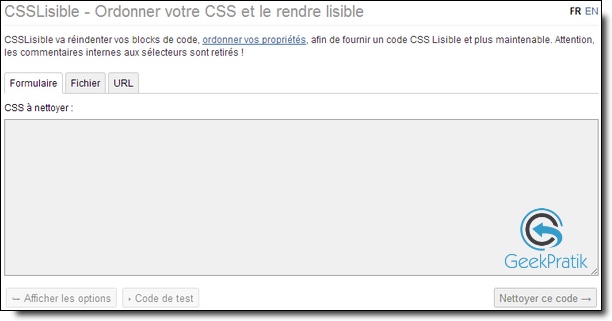
http://csslisible.com/fr/

Qui propose plus d'options avec la possibilité de télécharger votre fichier CSS à partir de votre ordinateur ou à partir de son URL sur internet et le mettre en forme pour vous fournir un code CSS lisible et plus maintenable.
Et voilà ! Notre astuce se termine ici, vos commentaires sont les bienvenus, et à la prochaine.
www.GeekPratik.com


Poster un commentaire